Spotlightでアプリを起動するのが便利だと気づいて最近使っていたけど、
Alfredというランチャーアプリを使うと、更にいろいろ便利みたい。
1passwordとの連携も出来るとのことで、早速導入してみる。
1passwordとの連携をするには有料のPowerpackが必要みたい。
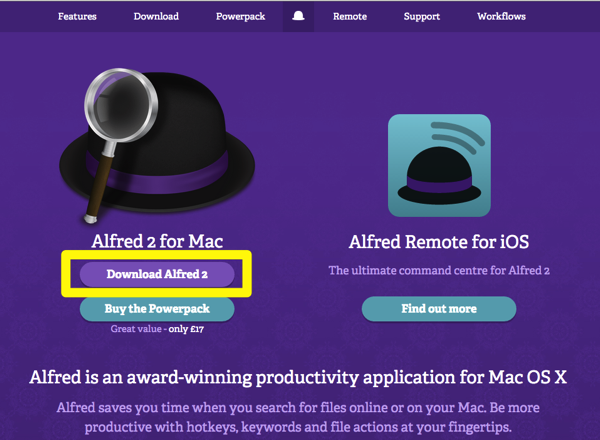
App Storeからの購入だとこれが付けられないらしいので、本家サイトからまずは本体をダウンロード
http://www.alfredapp.com/


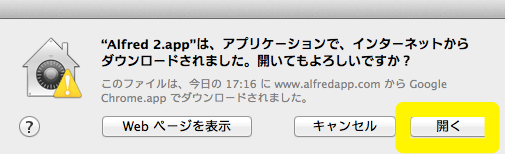
zipファイルがダウンロードされるので、クリック
解凍された「Alfred 2.app」をアプリケーションフォルダに入れる。

アイコンクリックで起動する。


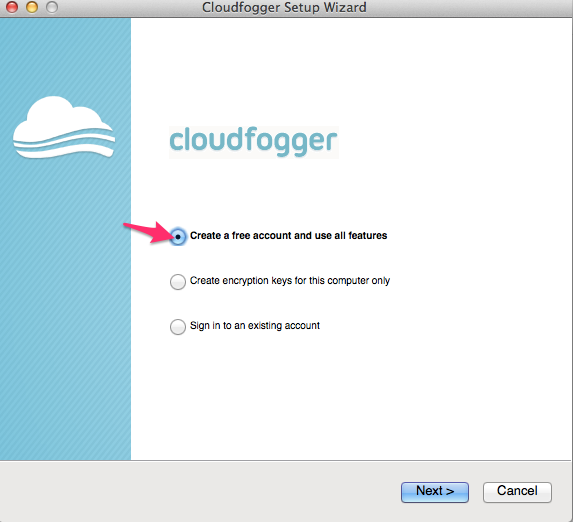
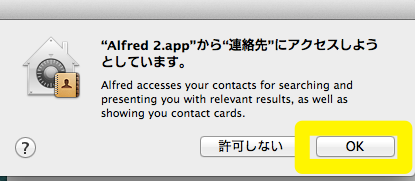
2つほど確認画面が出て、
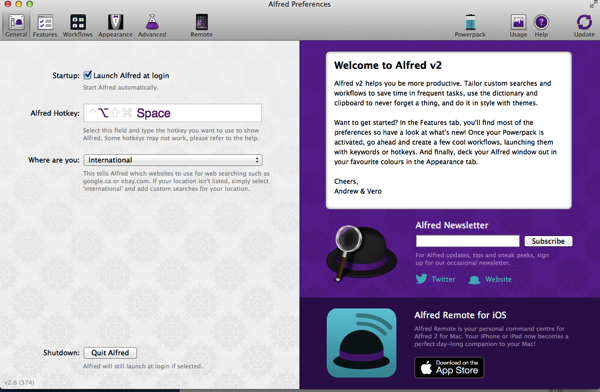
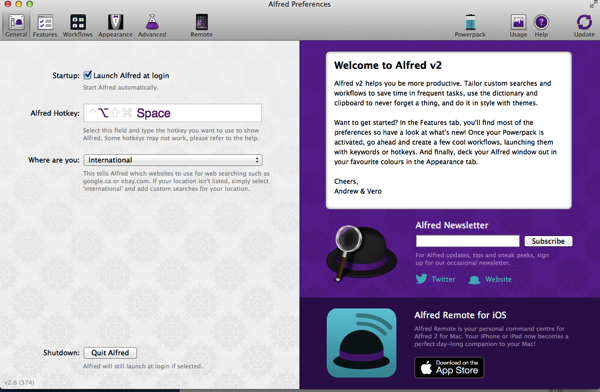
設定画面が起動!

設定画面を閉じても、ステータスバーに起動されている状態になるので、
Option+スペースキーで検索ウインドウが表示される

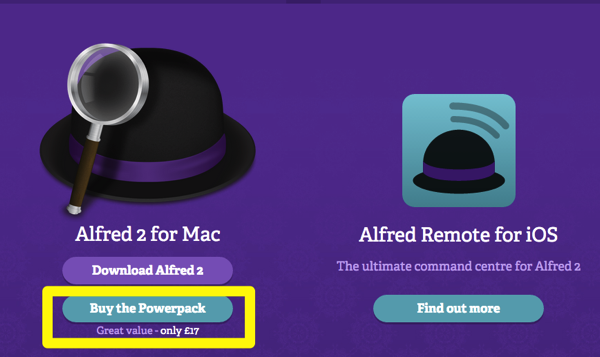
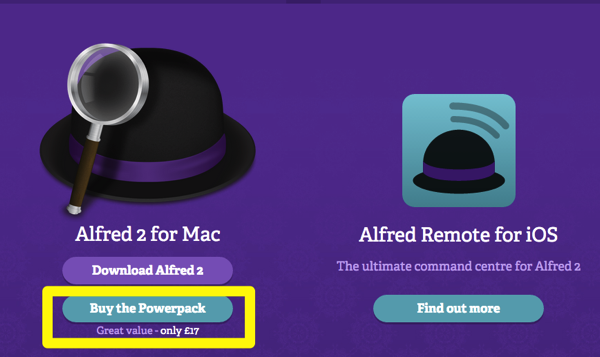
Powerpackの購入
再度本家サイトhttp://www.alfredapp.com/

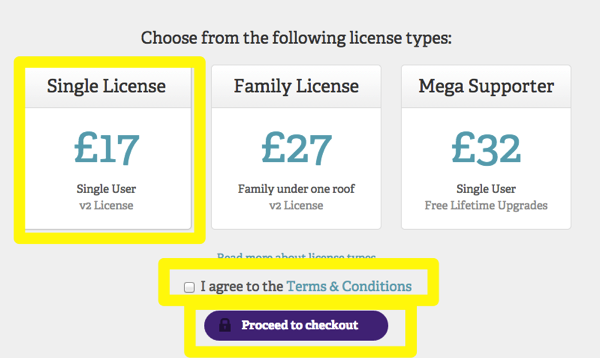
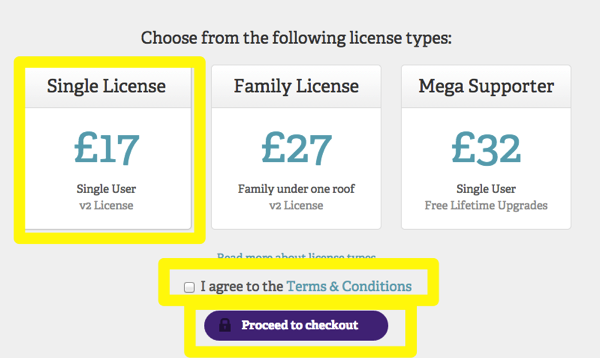
タイプが3つあるみたい。
ライセンス1つで2台まで入れられるみたいなので、「Single License」を選択。
3〜5台必要な場合は、Family Licenseにしないとダメみたい。

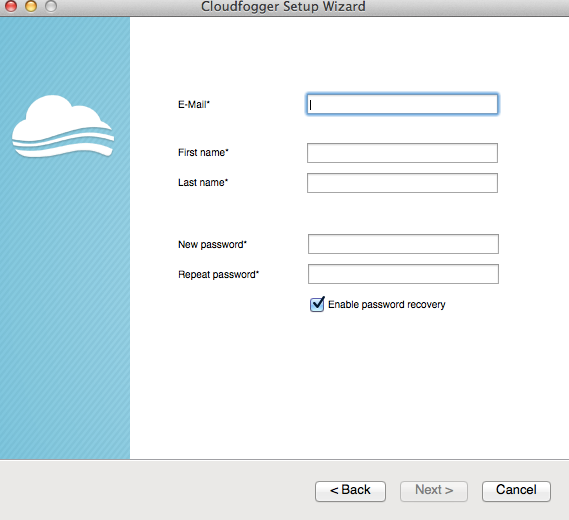
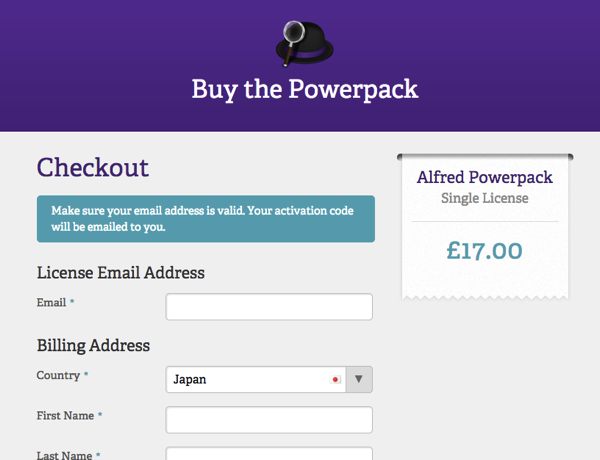
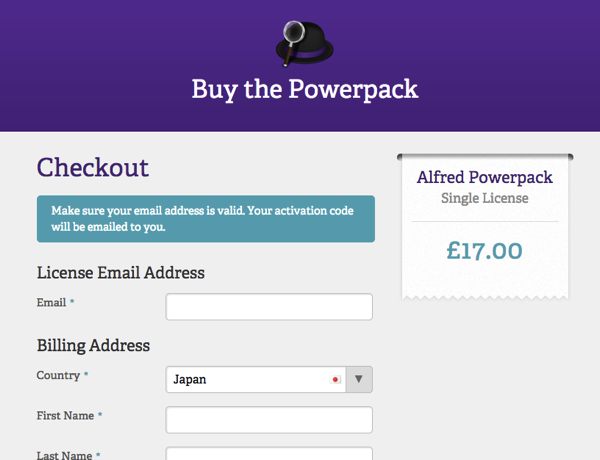
支払い情報画面に移動するので、必要事項を入力

支払いはクレジットカードか、Paypal
必要事項(※項目必須)を入力したら、「Complete Your Purchase」クリックで決済完了!
支払い情報画面が表示されるので内容を確認し、ページ一番下の「Continue to Running with Crayons」クリック
すると、本家サイトの最初に戻る。

メールを確認。
2通来ていた 件名が、
・Alfred Powerpack Receipt – 999999 ← 支払情報通知
・Your Alfred License – 999999 ← ライセンス情報 ※これが重要
設定画面にて、Powerpackをアクティベート
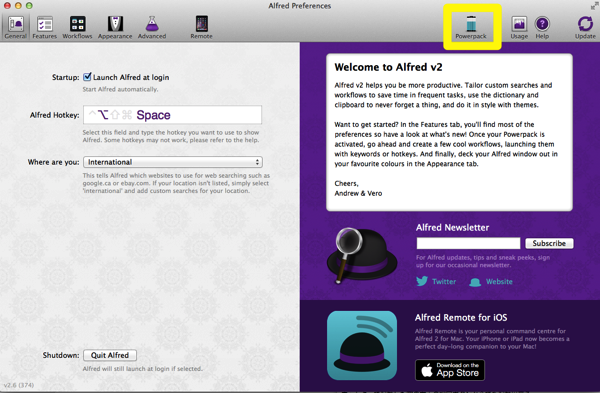
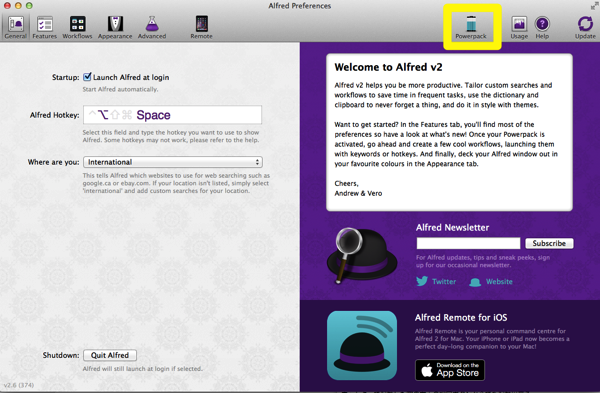
Alfredの設定画面を開く。
ホットキーで起動した窓の右上の設定ボタンからでも起動出来る

「Powerpack」クリック

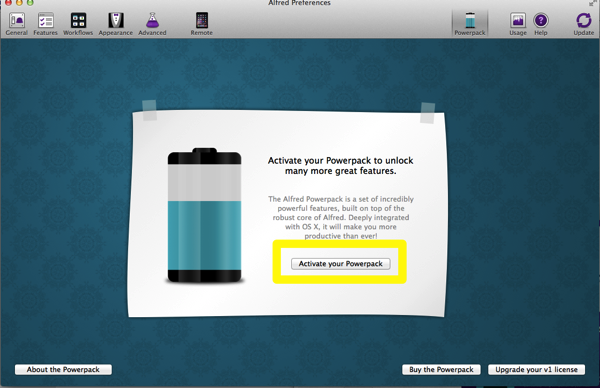
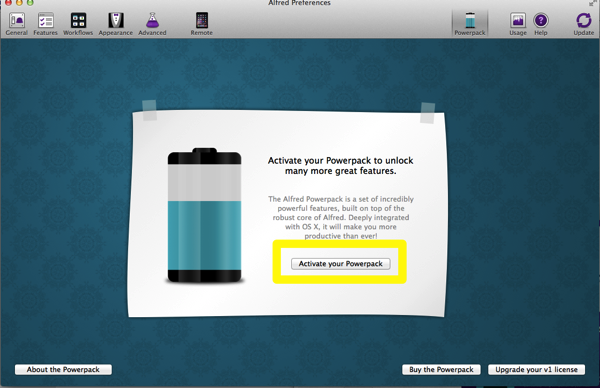
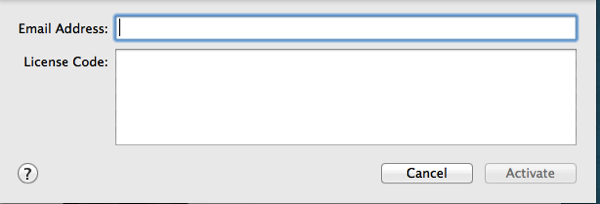
「Activate your Powerpack」クリック

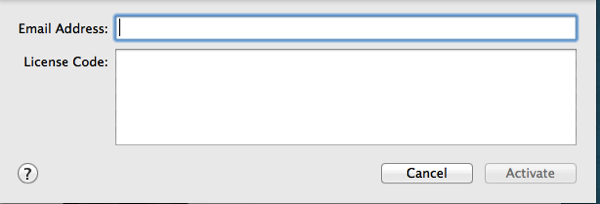
Emailアドレスと、メールにて届いたライセンスキーを入力して、「Activate」クリック
アクティベートが完了すると、Alfredが再起動される

17ポンド ≒ 3200円 結局3500円くらいになるかな?
頑張って使い倒そう!
ググる先生:http://dev.ontheroad.jp/archives/3154