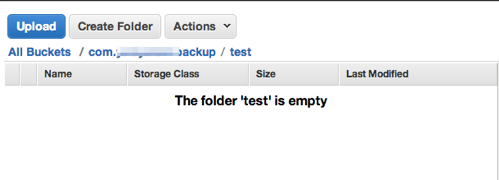
対象のバケットをクリック
「Upload」「Create Folder」「Actions」のボタンからいろいろ操作出来る。

ファイルをアップロードしただけでは、閲覧制限がかかっているので、公開する場合は、設定を変更
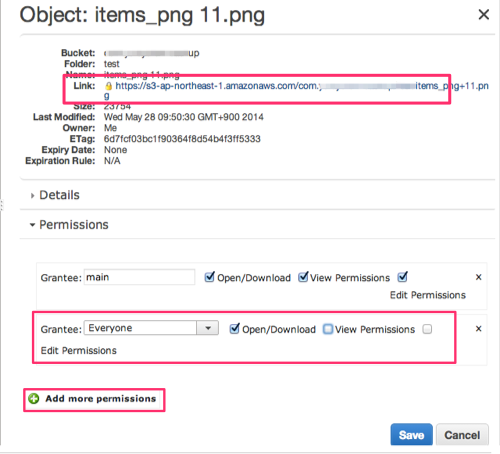
設定を変更するファイルを選択して、右上の「Properties」をクリック

「Permissions」のところを展開
「Add more permissions」クリック
Grantee :Everyoneを選択
Open/Downloadにチェック
「Save」クリック

これで、Linkに書いてあるURLにアクセルすると、ファイルが見れるようになっている。
ただ、これだとファイル一つ一つの設定になる。
バケット配下の全コンテンツがPublicRead可能な状態になるよう変更
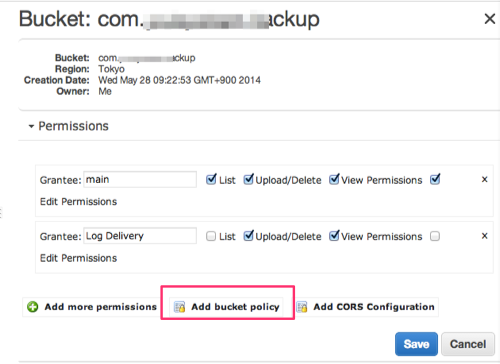
バケットを選択して、右上の「Properties」
「Permissions」のところを展開

「Add bucket policy」をクリック
テキストエディタが立ち上がるので、下記を記述して「Save」クリック
{
“Statement”: [
{
“Sid”: “StmtXXXXXXX”,
“Action”: “s3:GetObject”,
“Effect”: “Allow”,
“Resource”: “arn:aws:s3:::<バケット名>/*”,
“Principal”: { “AWS”: “*” }
}
]
}
次回から編集する場合は、「Edit bucket policy」をクリック
参考ありがとう:
http://recipe.kc-cloud.jp/archives/853
http://www.xmisao.com/2013/02/03/s3-bucket-policy.html